昨今、マーケティングの戦略・戦術を実施する上で必ずと言ってもいいほど検討しなければならない施策の一つに、Webを活用したマーケティング施策があります。
マーケティングの領域は幅広いですが、マーケティングの実務に携わる人にとっては、Webを活用したマーケティング施策の企画や実行が業務の多くを占めていることもめずらしいことではありません。
「自分はWebデザイナーではないからよくわからないよ」と思っていても、HPやLP(ランディングページ)のデザインについてWebデザイナーと打ち合わせを行う、あるいは関係者から「なんであのデザインなの?○○みたいにした方がいいのでは?」などと言われてしまうこともあったりします。
そのため、マーケティング業務に携わる人であれば、自分がWebデザイナーでなくても、Webデザインに関する基礎知識を身につけておいた方が良いでしょう。
本記事では、非Webデザイナーのマーケターの皆さま向けに、Webデザインの基礎知識についてわかりやすく解説していきます。
目次
Webデザインとは
Webデザインとは、Web上に表示される画面の制作を行うことを指します。Webサイトのレイアウト作成や色彩の調整、掲載する写真やイラストの作成など、業務の幅は多岐にわたります。
Webデザインの対象はHPやブログ、広告用のLP(ランディングページ)、Webサービスを手掛けている会社であれば自社サービスの利用画面のデザインなど、多岐にわたります。
そもそもデザインとは
そもそもデザインとは何か、について考えてみましょう。良いデザインとは何か、と聞かれたとき、皆さまはどのようなイメージを持ちますでしょうか?
「(なんとなく)良い感じに見えるもの、見た目がカッコよく見えるもの」
と思われた方も多いかもしれません。デザインとは何を意味するのか、デザインとは何を目的に行うのかが理解できていないと、選択したデザインが「本当に良いデザインかどうか」を判断することや、説明することは難しいものです。
そのため、デザインとは何かについて先にお伝えしますと、
- デザインとは、目的達成・課題解決のための手段の一つ
になります。
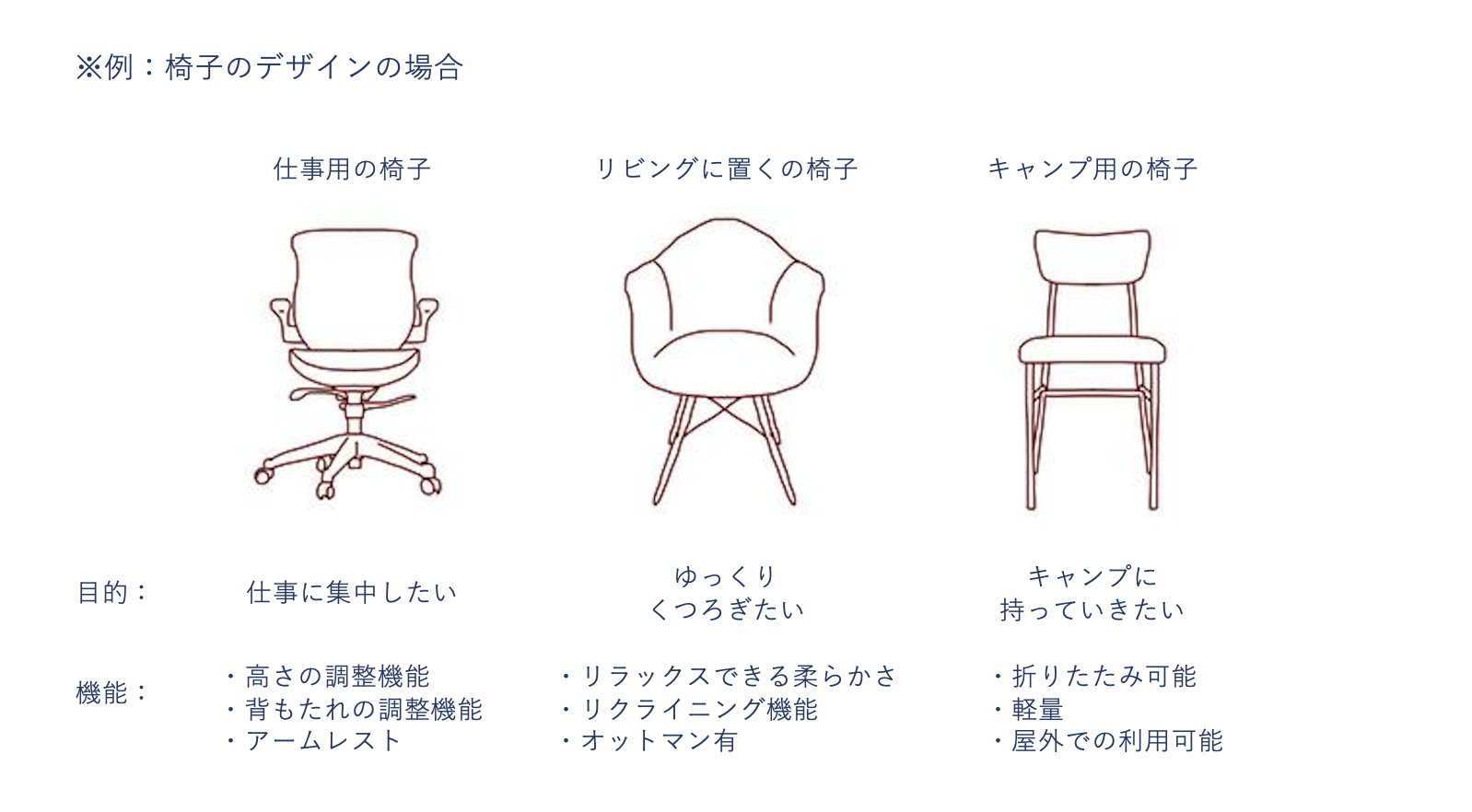
例えば、椅子のデザインで考えてみます。椅子という同じカテゴリにあったとしても「仕事用の椅子」と「リビングに置く椅子」と「キャンプ用の椅子」では、購入の目的も、目的を達成するために必要な機能も違います。

その結果、椅子という同じカテゴリにあったとしても、デザインに求める要素や、その結果同じデザインであっても良し悪しの評価が変わることになります。
そのため、デザインの制作にとりかかる際には、どのような課題を解決するためのデザインなのか、という点を事前に明らかにしておくことが大切です。
Webデザインの目的
次に、上記を踏まえ、Webデザインの目的は何かについて解説します。
Webデザインの目的は、Webデザインの対象(HP、ブログ、LP、Webサービスなど)を閲覧するユーザーに対して情報を正しく、わかりやすく提供することになります。
一見、かっこ良くみえたとしても、欲しい情報が見つからなかったり、問い合わせの仕方がよくわからなかったりする場合、それは良いWebデザインとは言えません。
デザインやマーケティングの業務に携わる方の中には、「いやいや、理屈よりもクリエィティブな感性が大事でしょ」と思われる方々も一定数いらっしゃいます。そのため、Webデザイナーに仕事を丸投げしたら、目的を十分に満たしているとは思えない成果物が上がってきてしまった、ということも結構発生します。
クリエイティブや感性が全く必要ないということはありませんが、前提として、目的の達成、あるいは課題の解決ありきのデザイン、そしてクリエイティブです。この点に関してはしっかりと留意しておきましょう。
Webサイト制作の流れ
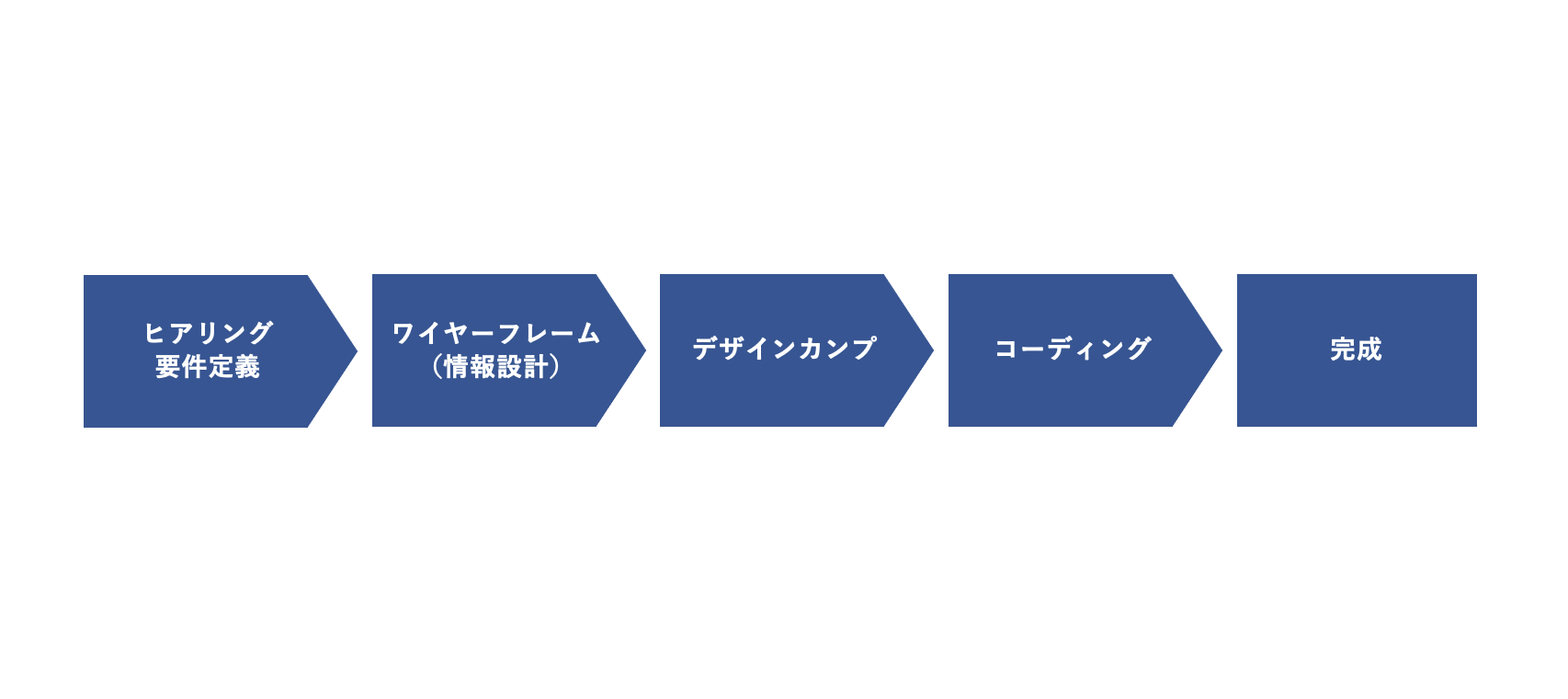
次に、Webサイト制作の流れについてご紹介します。Webサイトの制作の流れは、一般的に大きく5つのプロセスに分かれています。
- 1.ヒアリング・要件定義
- 2.ワイヤーフレーム(情報設計)
- 3.デザインカンプ(ビジュアルデザイン)
- 4.コーディング
- 5.公開

各プロセスについて、一つひとつ順番に見ていきましょう。
◎ヒアリング・要件定義
Webサイト制作の一つ目のプロセスは、ヒアリング・要件定義です。
ヒアリング・要件定義のプロセスでは、どのような目的のためにどのようなwebサイトを作り、どのような結果になれば嬉しいのかについて明らかにしていきます。
一言にwebサイト制作でも、株主向けの情報公開(IR)、採用、見込み客獲得など、目的が違えばターゲットもサイトのコンセプトも変わってきます。
要件定義のプロセスでは、制作の目的、ターゲット、コンセプトの3つが決まるように関係者間で認識を合わせていきましょう。この3つの要素は、デザインを制作する際に重要な指標となります。
◎ワイヤーフレーム(情報設計)
Webサイト制作の二つ目のプロセスは、ワイヤーフレーム(情報設計)の作成です。
ワイヤーフレームとは、制作するサイトの設計図とも呼べるもので、Webページのどこに何を置くのかを可視化したものになります。写真やイラストの位置や文章の位置、フォームやボタンの配置などを図式化し、必要な要素、大まかな設計がワイヤーフレームを見た人に理解できるようにします。
◎デザインカンプ(ビジュアルデザイン)
Webサイト制作の三つ目のプロセスは、デザインカンプ(ビジュアルデザイン)の作成です。
ワイヤーフレームが制作するサイトに必要な要素や大まかなレイアウトがわかる設計図であるのに対し、デザインカンプ(ビジュアルデザイン)は、フォントやカラーや写真をきちんと入れ込んだデザインの完成版になります。
◎コーディング
Webサイト制作の四つ目のプロセスは、コーディングの作成です。
デザインカンプ(ビジュアルデザイン)を見ながら、HTML、CSS、JavaScriptなどのマークアップ言語に翻訳していく作業になります。
HTMLとは、ハイパーテキスト・マークアップ・ランゲージ(Hyper Text Markup Language)の略で、テキストに意味を与え、コンピュータが理解できる形にする言語です。例えば、段落や見出しを定義したり、画像や動画を入れる場所を決めたりします。
CSS(Cascading Style Sheets、カスケーディング・スタイル・シート)とは、ウェブページのスタイルを指定するための言語です。例えば、フォントの色を設定したり、背景の色を変えたりできます。
JavaScript とは、HTMLとCSSで構築されたWebサイトに動きを加えるための言語です。例えば、動的にコンテンツを更新したり、マルチメディアを管理したり、多くのことができるスクリプト言語です。
◎公開
Webサイト制作の五つ目のプロセスは、公開する作業です。
作成したデザインカンプ(ビジュアルデザイン)の画像や、HTML、CSS、JavaScriptなどのコーディングのファイルを公開する必要があります。
レンタルサーバーの契約、ドメインの取得、ファイルのサーバーへのアップロード作業などを経てインターネット上に公開し、サイト閲覧者がブラウザ経由でサイトにアクセスできるようにします。
サーバーとはデータを格納するための箱のようなもの、ドメインとはインターネット上の住所のようなもの、ブラウザとはサーバーから送られてきたデータや画像を適切に処理して表示するためのソフトウェアのことです。
Webデザイナーに求められる役割
Webデザイナーに求められるのは、Webサイト制作の一連の流れ(ヒアリング・要件定義→ワイヤーフレーム→デザインカンプ→コーディング→公開)の全てになります。
実際にデザインを行う作業は全体の中の一部に過ぎず、前工程も後工程もWebデザイナーに求められる役割の範疇になります。この一連の作業は、Webデザイナーが一人で全てを行うこともあれば、他の職種の人と協力して行うこともあります。
チームで行う場合には、チームの構成にもよりますが自分の受け持つ範囲が求められる役割になります。しかし、Webデザイナーが一人で全てを行う場合には、Webサイト制作の一連の作業の全てがWebデザイナーに求められる役割となります。
一言でWebデザイナーと言っても業務は幅広く、担う範囲は人によってさまざまです。また、同じWebデザイナーでも経験豊富な方やそうでない方もいらっしゃいます。
自分がWebデザイナーとしてWebサイト制作に携わる場合、あるいはWebデザイナーの方にWebサイト制作を依頼する場合、どちらの場合においても、Webサイト制作の一連の流れを理解し、その個人(あるいはチーム)にどこまでの仕事を依頼することができるのか、推し量ることが大切になります。
デザインの基本4原則
デザインには、基本と呼ばれる4つの法則があります。デザイナーでない人のためのデザイン書の名著と言われている「ノンデザイナーズ・デザインブック」この4点を押さえておくだけでデザインがグッと良くなると言われています。
非Webデザイナーのマーケターの皆さまも、この4つの法則はぜひ覚えておきましょう。
近接(Proximity)
一つ目の基本原則は、近接(Proximity)です。

近接とは、関係性のあるものの配置をデザイン上もひとかたまりにまとめてわかりやすくすることです。文章のレイアウトを考える際にも、どこからどこまでがひとかたまりなのかを意識してまとめたり余白を開けたりすることでわかりやすくなります。
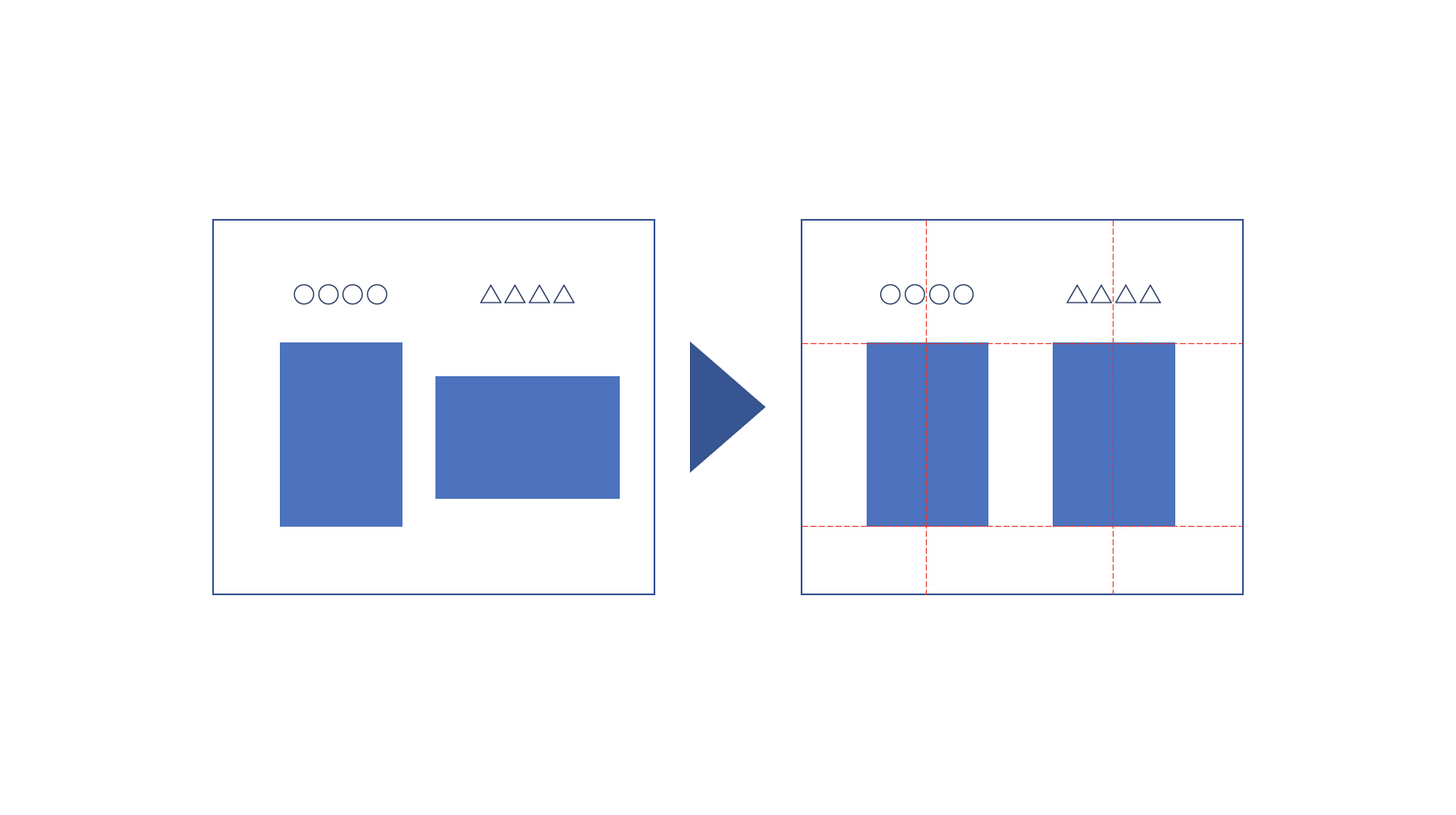
整列(Alignment)
二つ目の基本原則は、整列(Alignment)です。

整列とは、文字や図形の位置を一つのライン上に整えることや、同じグループの要素の配置を揃えることです。読み手からしても、読みやすく美しく見えるようになります。
反復(Repetition)
三つ目の基本原則は、反復(Repetition)です。

反復とは、デザイン上のある特徴を繰り返し使用することです。フォント、罫線、色、アイコンなど様々なものが反復のデザインの対象であり、要素を繰り返し用いることで一貫性や統一感のあるレイアウトを実現できます。
また、同じ粒度の情報であることがデザインからも読み取れるため、情報の構造を素早く把握することができるようになります。
コントラスト(Contrast)
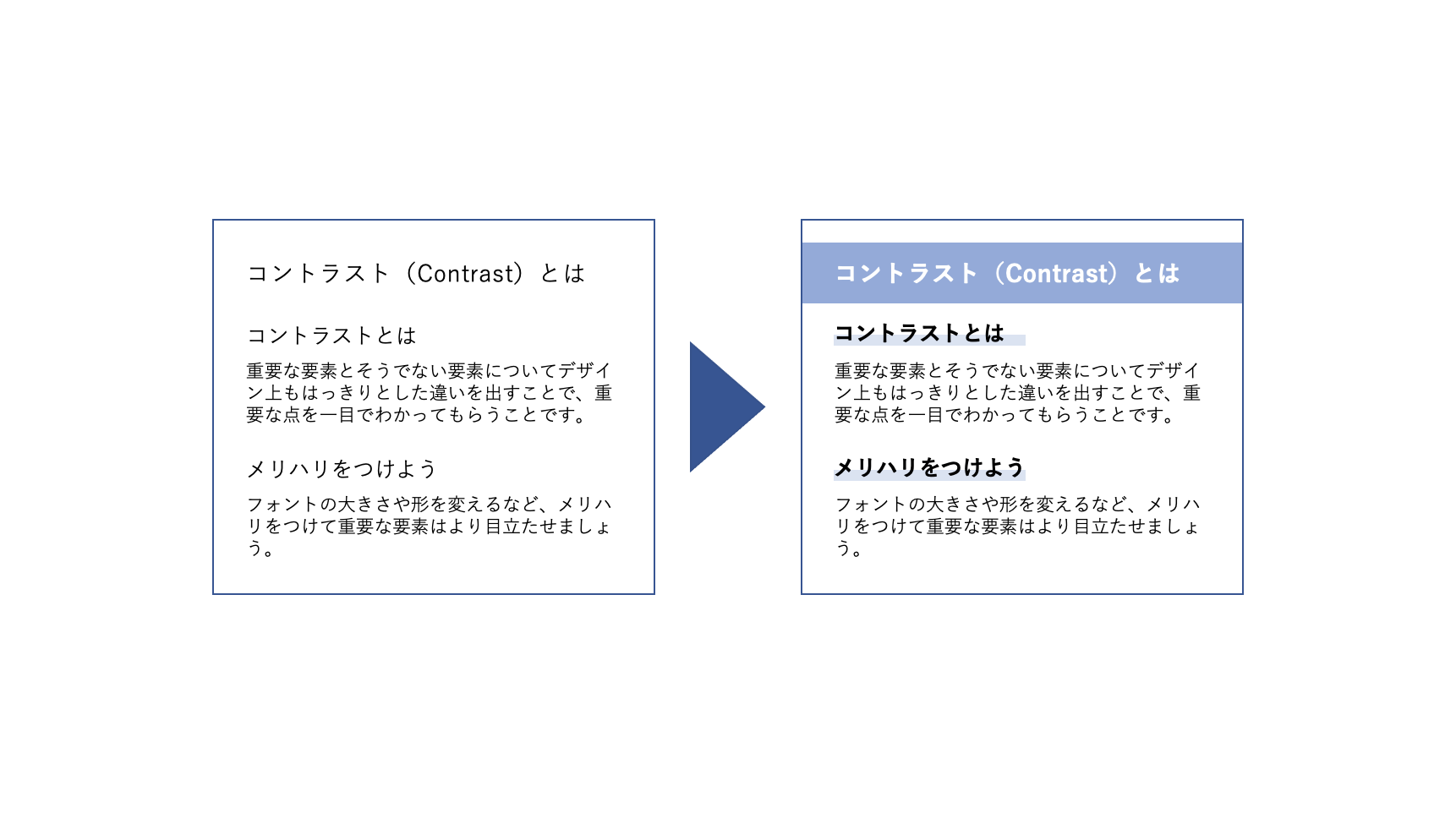
四つ目の基本原則は、コントラスト(Contrast)です。

コントラストとは、重要な要素とそうでない要素についてデザイン上もはっきりとした違いを出すことで、重要な点を一目でわかってもらうことです。メリハリをつけて重要な点を訴求するためのデザインだといえます。
フォントの大きさや形を変えるなど、重要な要素はより目立たせましょう。
Webサイトにアクセスした見込み客に対し、情報を正しくわかりやすく、そして印象に残るように情報を伝えたいと考えるとき、まずは、このデザインの基本4原則に沿ってデザインを見直すという癖をつけていきましょう。
業務を円滑に進めるためのコツ・留意点
Webデザインの業務を円滑に進めるためのコツ・留意点についてもご紹介します。
Webデザイナーの場合
自分がWebデザイナーとして仕事を受ける側の場合、何ができるのかをアピールできるように、ポートフォリオを作成しましょう。ポートフォリオとは、自分のデザインのスキルや過去の実績を伝えるための作品集です。
クライアントから仕事を受ける際に、実際のデザインを見てもらい、デザインのレベルについて認識合わせをすることはクライアントと自分、双方にとって大事な作業です。
また、仕事を受ける際には、自分のキャパシティを大きく超える範囲での仕事は受けないことや、安い単価で引き受け過ぎないことが大切です。
前述したとおり、Webデザイナーの業務には様々なプロセスが発生します。そのWebサイト制作のプロジェクトがチームで実施されるものなのか(チームの一人としてアサインされているのか)、あるいは全ての作業を一人で実施するのかによって、責任の範囲も作業量も大きく異なります。
そのため、クライアントがWebサイト制作の難易度を理解していなければ、無理難題、そして責任を丸投げされてしまうようなことになり、トラブルになりかねません。また、安い単価で引き受け過ぎてしまうと、いくら仕事をしてもあまり儲からないということになりかねません。注意するようにしましょう。
非Webデザイナーの場合
自分が非Webデザイナーで仕事を依頼する側の場合、制作するWebサイトにどのような役割を求めているのか、アウトプットのイメージがどのようなものなのか、Webサイトに求める要素について言語化してきましょう。
Webデザイナー側に制作の意図を説明できるようにしておかなければ、Webデザイナーがどんなに経験を積んでいたとしてもプロジェクトは前に進みません。非Webデザイナーだからと説明責任まで放棄してしまっては、そのプロジェクトにおいてあなたが参加している価値がなくなってしまいます。
もし、あらかじめ完成したWebサイトの構成やデザインのイメージが固まっているようでしたら、イメージに近い別のサイトをWebデザイナーにも事前に共有した上で打ち合わせを行うなど、Webデザイナー側にもできるだけ共通の認識を持ってもらえるように努力することが大切です。
最終的なアウトプットのイメージが揃わないままプロジェクトがスタートしてしまうと、途中で軌道修正するためのコミュニケーションコストも増えてしまいます。
Webデザイナーと非Webデザイナーの双方が、最終的なアウトプットのイメージについて認識合わせをプロジェクトが進められることが大切です。
さいごに
本記事では、非Webデザイナーのマーケターの皆さま向けに、Webデザインの基礎知識やWebデザインの業務を円滑に進めるためのコツ・留意点について解説して参りました。
マーケティング業務に携わる人であれば、自分がWebデザイナーでなかったとしても、Webサイトの制作フローやWebデザインの基礎を理解しておき、プロジェクト進捗やアウトプット品質に関与できるようにしておきましょう。
さいごになりますが、当社ではBtoBマーケティングの業務に役立つお役立ち資料を複数ご用意しております。マーケティングの基礎知識と実践方法を体系的にまとめたお役立ち資料などもご用意しておりますので、ご活用いただければ幸いです。